這篇用Progress Bar做一個環狀的進度條
按下按鈕後會開始跑0~100%
進度調也會跟著%的不同顯示
首先,先設計xml檔
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:layout_marginTop="100dp">
<ProgressBar
android:id="@+id/progress_cir"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/circle_shape"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:layout_gravity="center"
android:progress="0"
android:progressDrawable="@drawable/circular"
android:indeterminate="false"/>
<TextView
android:id="@+id/text_status"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40sp"
android:textStyle="bold"
android:textAlignment="center"
android:layout_gravity="center"
android:textColor="#FF0000"/>
</FrameLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/progress_btn"
android:text="Click me"
android:layout_gravity="center"
android:gravity="center"
android:layout_marginTop="30dp"
android:textAlignment="center"
android:textAllCaps="false"
android:textSize="50sp"/>
</LinearLayout>
因為要分進度條目前的進度,所以要在res/drawble創2個xml檔
一個用來顯示還沒跑到的背景圖
一個用來顯示目前跑到的背景圖
第一個的xml檔如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadiusRatio="2.5"
android:thickness="12dp"
android:useLevel="false"
>
<solid android:color="#6C6969"/> //偏灰色
</shape>
第二個的xml檔如下:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="270"
android:toDegrees="270"
>
<shape
android:innerRadiusRatio="2.5"
android:shape="ring"
android:thickness="10dp"
android:useLevel="true">
<gradient
android:angle="0"
android:startColor="#03A9F4"
android:endColor="#3F51B5"
android:type="sweep"
android:useLevel="false"/>
</shape>
</rotate>
接著打開MainActivity.java設定按下按鈕後Progress Bar開始跑
程式碼如下:
package com.example.itprogress;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
//先宣告使用元件
private ProgressBar circular_pro;
private Button clickme_btn;
private TextView status;
//設定起始值為0
private int progressStatus=0;
//在主執行緒中建立Handler
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//將元件與xml的名稱綁定
circular_pro = (ProgressBar)findViewById(R.id.progress_cir);
clickme_btn = (Button)findViewById(R.id.progress_btn);
status = (TextView)findViewById(R.id.text_status);
//設定按下按鈕後的程式
clickme_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new Thread(new Runnable() {
@Override
public void run() {
while (progressStatus<100)
{
progressStatus+=1;
handler.post(new Runnable() {
@Override
public void run() {
circular_pro.setProgress(progressStatus);
status.setText(progressStatus+"%");
}
});
try {
Thread.sleep(200);
}catch (InterruptedException e)
{
e.printStackTrace();
}
}
}
}).start();
}
});
}
}
剛開始的畫面
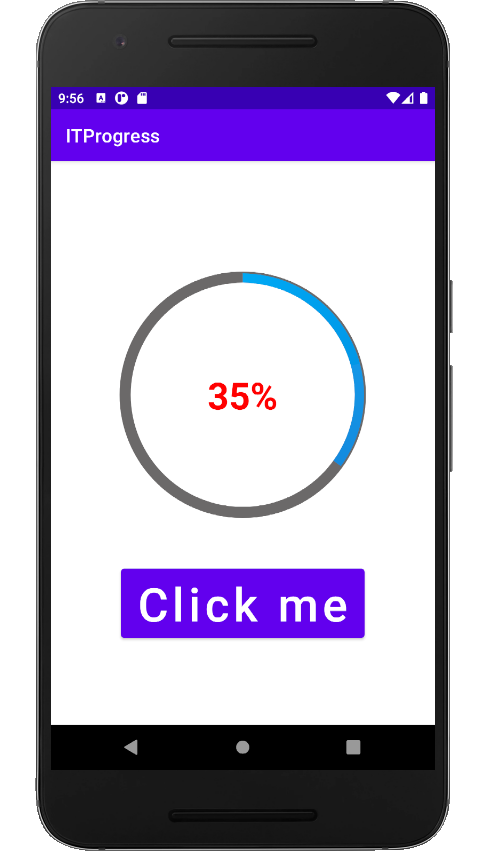
按下按鈕後